Creating and Monetising a Trello Power-Up Using Salable!
In this post, we’re going to look at how you can go about creating a new Trello Power-Up and monetise it using Salable so you can easily charge users to get access to your new Power-Up.
For this tutorial, we’re going to monetise this example Power-Up that creates a simple Power-Up which easily allows us to conditionally show a message based on if the user has a paid plan or not. However, the process we’re going to follow will be the same across other Power-Ups too.
Prerequisites
Before starting this guide, you’ll need to have a few things already configured. First of all, you’ll need to create a Salable account unless you already have one. You’ll also need a Stripe account created so we can connect that to our Salable account to allow us to take payment from users.
Then you’ll need to have a Trello account with at least one workspace and board created on it. This is important because before we can create a Power-Up on Trello we need to have a workspace associated with our account.
Creating our new Trello Power-Up
With all of the prerequisites out of the way, we can start creating our Power-Up. First of all, go over to the Trello Power-Up Admin page and click on “New” to create a new Power-Up. Then fill in the fields as per below.
- Power-Up Name: The name of your new power-up, "Salable Power-Up” for our example.
- Workspace: Your existing workspace
- Iframe connector URL: We’re going to use a placeholder URL for now and update this later on when we configure our local development environment, “https://example.com”.
- Email, Support contact: Your email address
- Name: Your name
Then press “Create” and you should now have a new Power-Up created and ready to go! Now, we just need to create a new API key for it which we can do by clicking on the “API Key” menu option and then selecting “Generate a new API Key” and then “Generate API Key”. We’ll need our API key in the next section so just take note of them for now.
Finally, the last thing we need to do is enable some capabilities for our Power-Up. We can do this from the capabilities page which we can access on the sidebar on the left. Then once on the capabilities page, we need to enable two capabilities; card-buttons and on-enable. With these capabilities enabled, we’re ready to move on to the next section, configuration Salable.
Setting up Salable
For this tutorial, we’re going to be making use of Salable’s test mode so you don’t need to have a verified Stripe account. However, if you want to take payment for actual users after this tutorial you’ll need to verify your Stripe account and then repeat the steps we outline in this section but in live mode.
Creating a Stripe Payment Integration
NOTE: If you configured a Stripe Payment Integration while setting up your Salable account, you can skip this step and move onto creating an API key.
After signing into Salable and arriving at the dashboard page, you’ll need to create a new Stripe payment integration if you don’t already have one. To do this, ensure you’re in test mode by using the toggle on the sidebar then go to the settings page and select the “Integrations” option. On this page, select “Add Payment Integration” before selecting the “Stripe” option, naming your new integration, and clicking “Add Payment Integration” to follow the instructions on the Stripe dashboard.
Creating an API Key
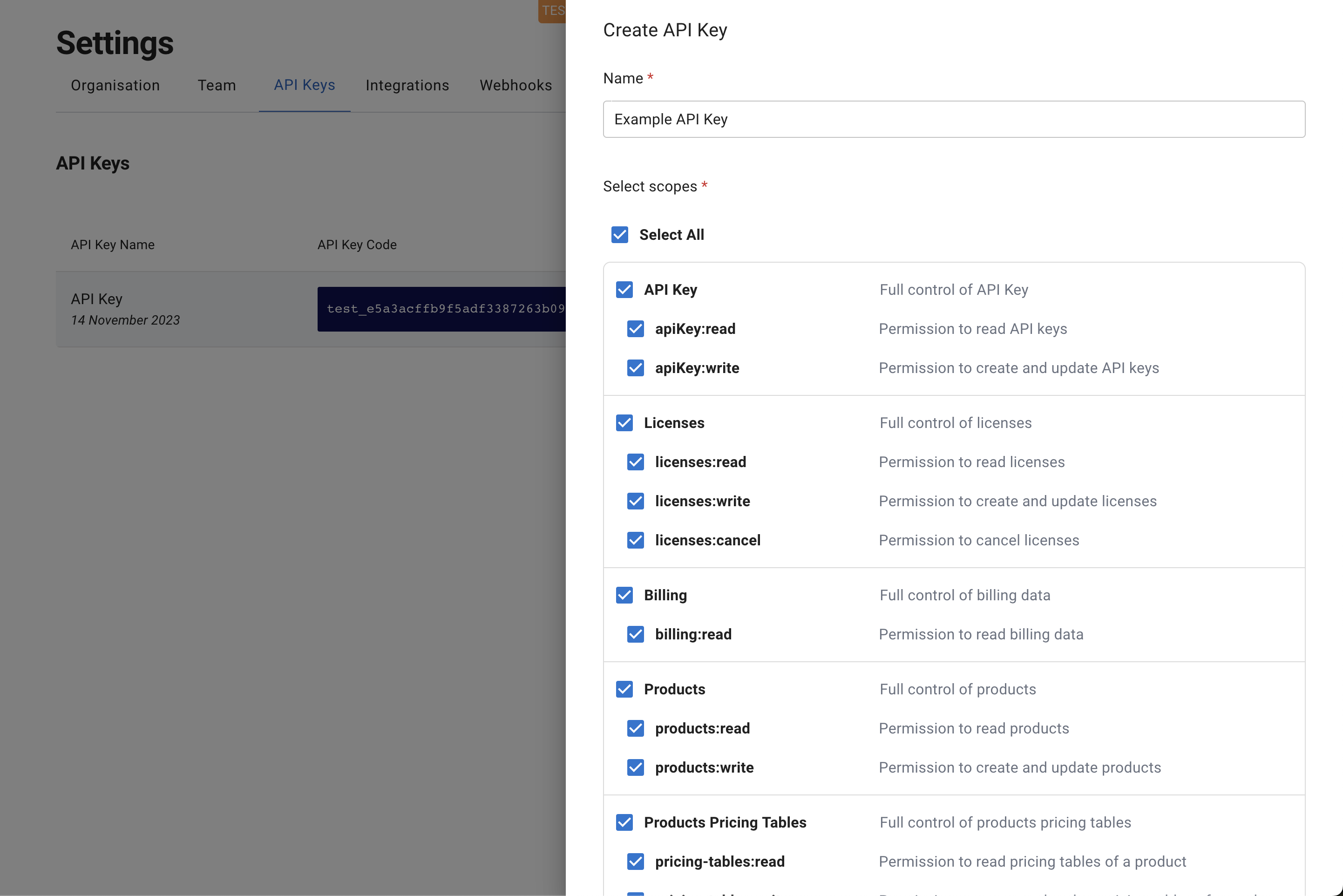
After being redirected back to Salable from Stripe and while you’re still on the settings page, select the “API Keys” menu option and then “Create New API Key” before giving it a name and selecting all of the scopes shown to you. Then finish creating your API key by clicking the “Create API Key” button. You should then see your API key on the settings page ready to be used with the Salable API.

Configuring our product
Once you’ve created a new payment integration and API key, we can get started with creating a new paid product in Salable for users to subscribe to. To do this, go to the “Products” and then click on “Create New Product” and fill in the form with the below values.
- Product Name: "Salable Power-Up”
- Product Display Name: "Salable Power-Up”
- App Type: “Trello”
- Payment Type: “Paid Product”
- Payment Integration: The integration you created earlier
- Default Currency: The currency you’d like to bill your users in
Then to complete the product creation process click on “Create Product”. After creating your new product, you should be on its settings page. From here we’ll need to create a new capability called See Message which will then be assigned to a plan that users will subscribe to. This is the key piece of functionality that controls whether users will have access to our Trello Power-Up or not.
To create the new capability, select the “Capabilities” menu option and then type in the name of the capability you’d like to create (See Message), and then push “Add”. Afterwards, go to the plans page by selecting the “Plans” menu item and then click “Add Plan” before filling in the form with the below values.
- Plan name: Pro
- Plan Display Name: Pro
- Capabilities: See Message
- Plan Type: Standard
- Plan Pricing: Paid Plan
- Plan Cycle: 1 month
- License Type: Licensed
- Plan Evaluation: No Evaulation
- Visibility: Public
- Published: true
- Price: Assign the price you would like to charge for the Power-Up, e.g. €10.
- This will use the currency you selected when creating your product.
NOTE: You don’t need to add anything to the “Assign Feature Values” page so you can skip it.
After filling in the form you can press “Create Plan” to create the plan, you should then see it appear on your dashboard with its UUID. At this point, we’re now finished configuring Salable and it’s ready to be used in our Power-Up so let’s now move on to setting up our local development environment for it.
Developing our Power-Up
To get started with developing our Power-Up, clone this template repository then cd into it and run the command npm install to install the project’s dependencies. With that completed, we now need to add in our API keys (Trello and Salable) and Salable product UUID from earlier. To do this, update the below lines of code.
- Replace
YOUR_API_KEY_HEREon line 20 ofjs/client.jswith your Salable API key. - Add your Salable API key (line 13) and product UUID (line 12) to
./pricing.html. - Replace
YOUR_TRELLO_API_KEYwith your Trello API key inside thescripttag on line 14 inindex.html.
Configuring localtunnel
With that configured, we’re almost ready to test our Power-Up and use it for the first time. However, before we can do that we need to configure localtunnel on our local machine. This is because we need a https URL to give to Trello (remember our placeholder URL from earlier). And, because we'll be running our Power-Up on our local machine and not deploying it to a service like Netlify we need a tool like localtunnel to generate an https URL that points to our local development server. In practice, if you deployed your Power-Up and had an https URL from a service like Netlify you could skip this step.
To configure localtunnel, install it using npm install -g localtunnel and then start your Trello Power-Up development server by running in npm run dev. Then in another terminal tab run the command lt --port 8080 and then visit the URL provided by localtunnel in your preferred browser and follow the guide shown on that page to complete the configuration.
Once you have completed the localtunnel configuration, we can use its URL with our Trello Power-Up. To do this, go back to your Trello Power-Up settings that we configured at the start of this tutorial and update the “iframe connector URL” field under “Basic information” to be the localtunnel URL. Then we also need to add the URL to our API key page as an “allowed origin” as well. Once both of these steps are done, localtunnel is configured to work our Trello Power-Up and we can test it!
Taking Payment and Using Our Power-Up
With our Salable account, Trello Power-Up, and local development all configured, we’re ready to actually use our Trello Power-Up! To this, navigate to the Trello board you’d like to add the Power-Up to, and then select the “Power-Ups” option from the menu and then “Custom” from the Power-Ups modal that appears. Then select “Add” on the Power-Up you created for this tutorial.
You should then be shown a new popup window with a Salable Pricing Table that will allow you to purchase the plan we created earlier by filling in your details on the Stripe checkout page it redirects to.
After this payment is completed, you should now have a license for that plan and be able to access the See Message capability which will allow you to use the Power-Up we’ve created for dispalying a message for just pro users. To make sure this all works as intended, try pressing the "Click Me! (Pro)" button and you should see the message "Thank you for being a Pro license holder!".
If that all worked correctly, you now have a working Trello Power-Up that was monetised using Salable.
If you’d like to validate everything worked correctly further, you could navigate to the “Licenses” page on Salable and see the active license that was created for the Trello user as well as the plan it’s linked to. You could also navigate to your Stripe dashboard and see the payment that was completed as well as the subscription that was configured!
In Summary
During this tutorial, we’ve looked at how we can build an example Trello Power-Up and monetise it using Salable! If you’d like to learn more about Salable, you can read our documentation here.